brief
ETHSurvey was a project which took birth in a hackathon conducted at ETHIndia. I teamed up with one of my good friends to build a decentralized feedback system which would be incentivized.
The premise of the hack was simple.
- User can create a simple survey through our easy to use survey builder
- User funds the survey and sets a response limit and expiration
- Any user who takes the survey will get a chunk of the funded amount which is set in the smart contract
- This would encourage users to take surveys, and survey creators to get valid and guaranteed feedback/responses
The main goal in building this was to educate users about decentralized applications. Us building ETHSurvey would be a simple effort to help users in interacting with the ethereum blockchain and show how seamless it would be with a simple, easy to use front end. I self commisioned to build a simple UI and bring the entire idea from concept to life.
ux flows
I identified two flows which users will experience
1. User who wants to create a survey
- Go through survey building process
- Set expiration, responses limit
- Set funding amount
- Confirm and create a web3 transaction with set data returning a unique survey link to be shared to get responses
- A place where user can fetch the responses after the survey expiration
2. User who wants to take the survey
- Opens the survey link
- Answers all the questions in the survey and submits the transaction which executes the smart contract getting a chunk of funded amount
wireframes
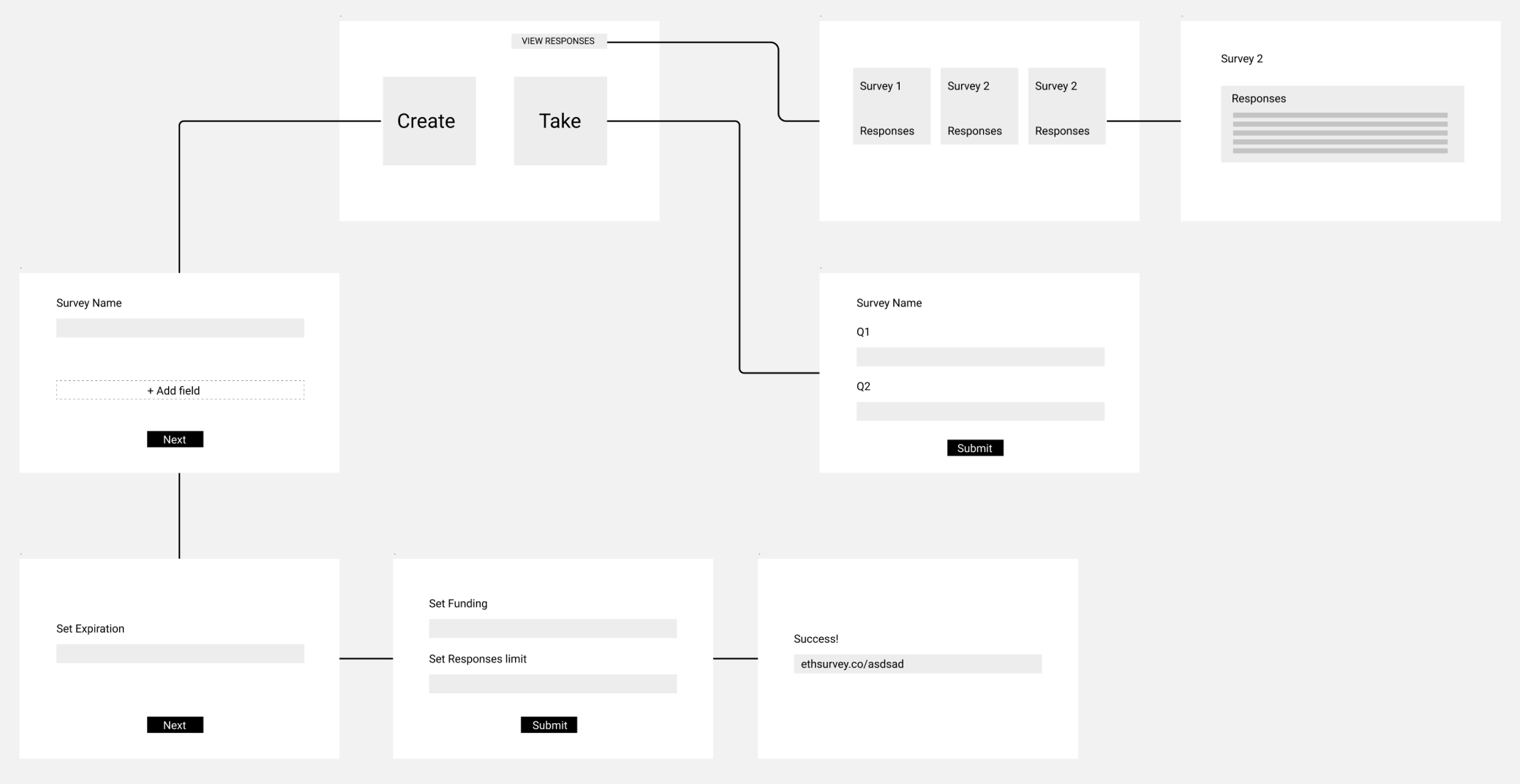
I mapped out the entire flow to get an idea of what I'm dealing with.

Basic flow of the entire app
designs
I created the following designs quickly based on the UX flows ideated. Each user will be identified with the wallet address

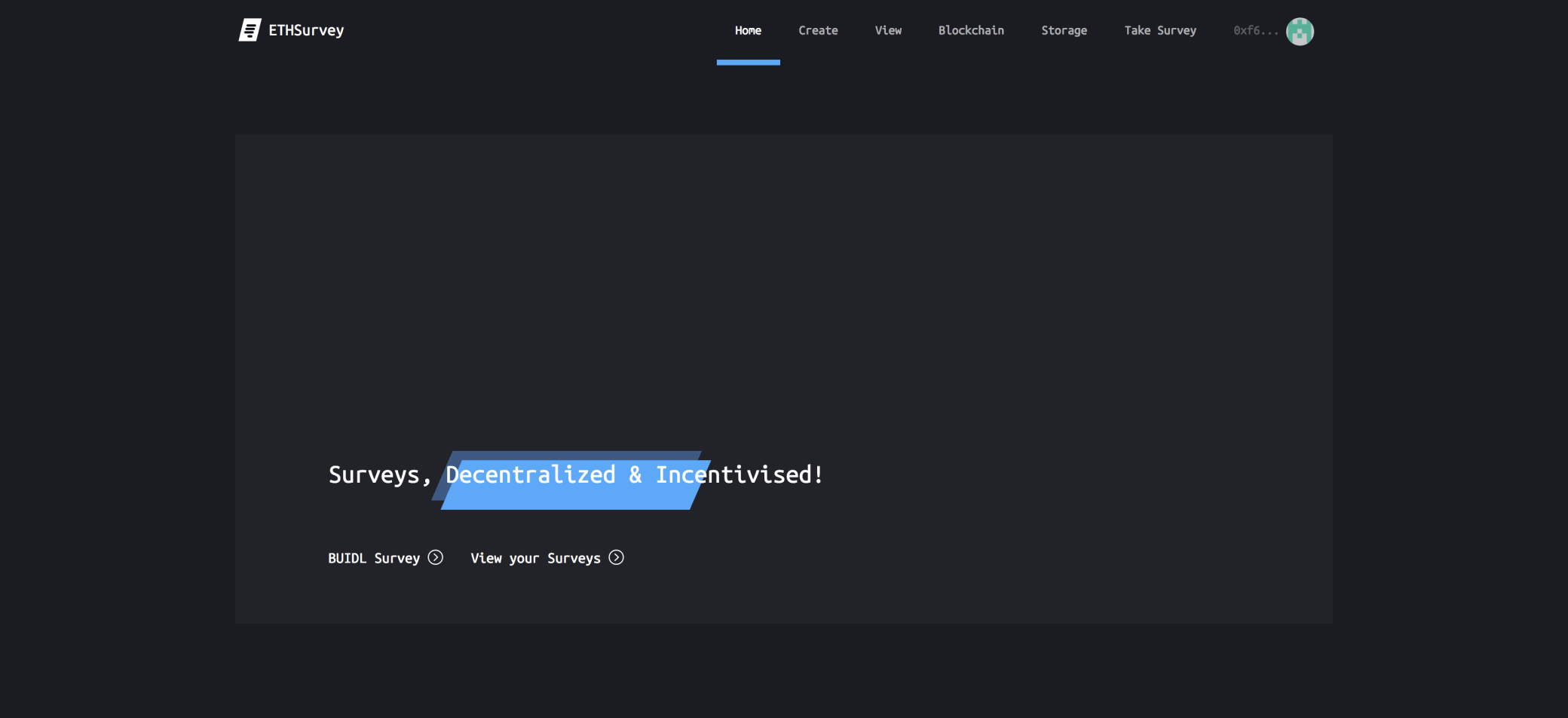
Home page with options to build a survey or view the created survey based on connected wallet

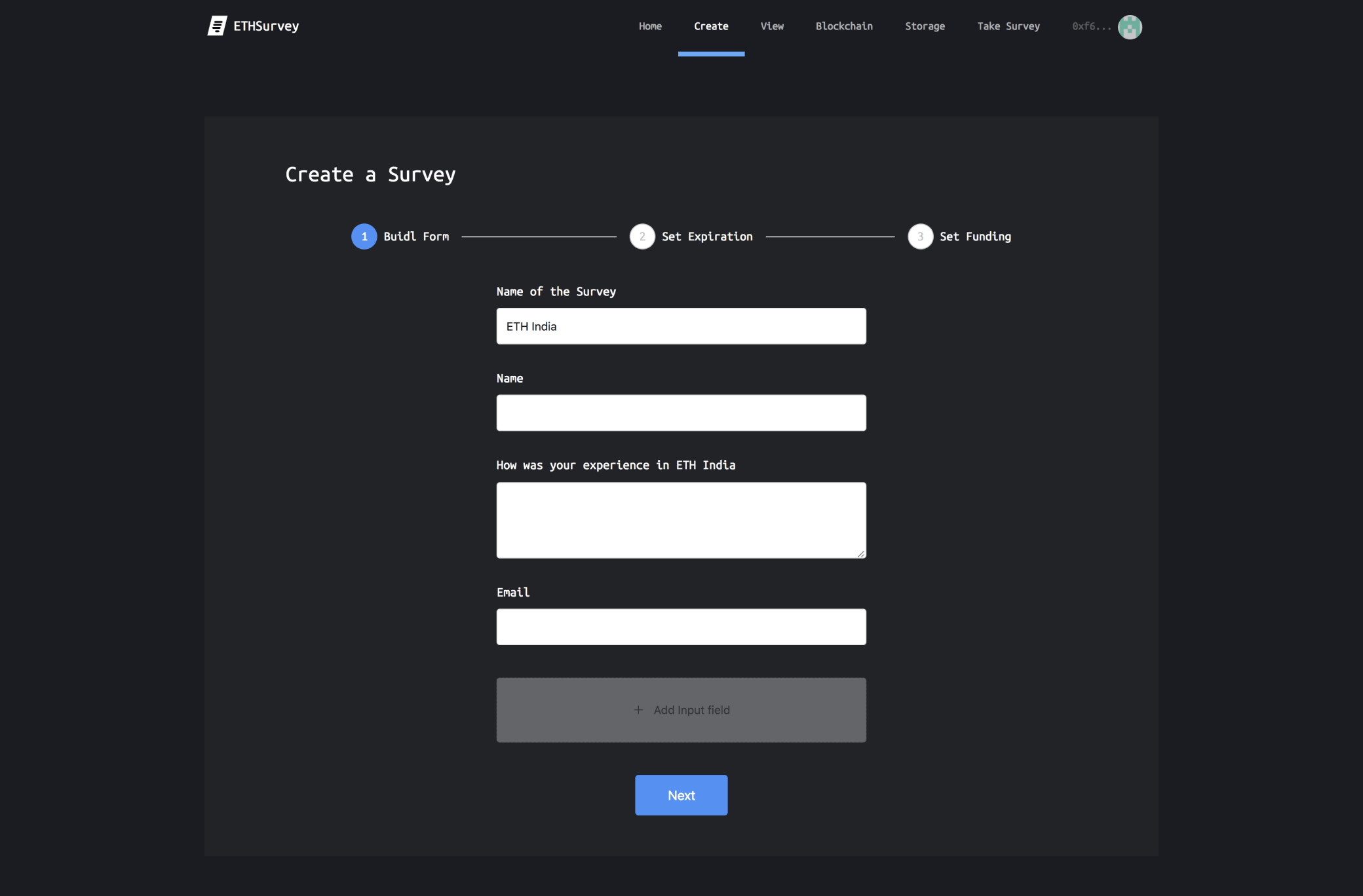
Survey creation with three steps
We managed to build an initial prototype with the above UI in the hackathon, unfortunately, we did not end up winning anything but got some great feedback from the people who checked out the project.
re-visiting designs
After the hackathon, we decided to continue this project. I knew there were a lot of UX gaps in the initial version done in the hackathon. I eventually created a better version of the entire flow after noticing some obvious flaws in usability.
Here were the things which I had to address for re-visiting the designs created during the hackathon:
- There was no proper onboarding (checking for MetaMask/web3 connection)
- Improving the survey builder and making it more intuitive
- Homepage educating a brief of what ETHSurvey was about

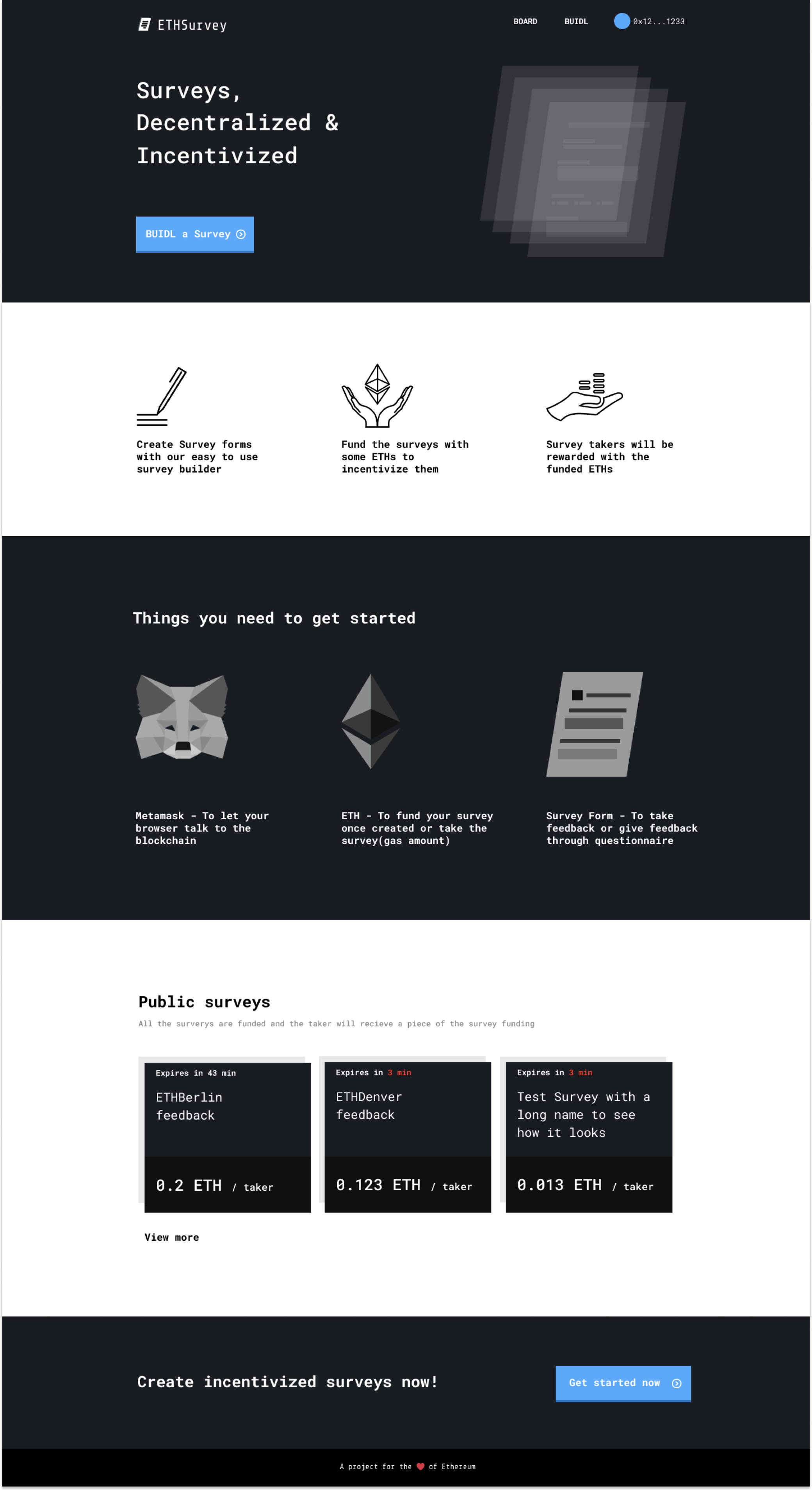
Updated home page designs with a bit of eductation to get started with using dapps

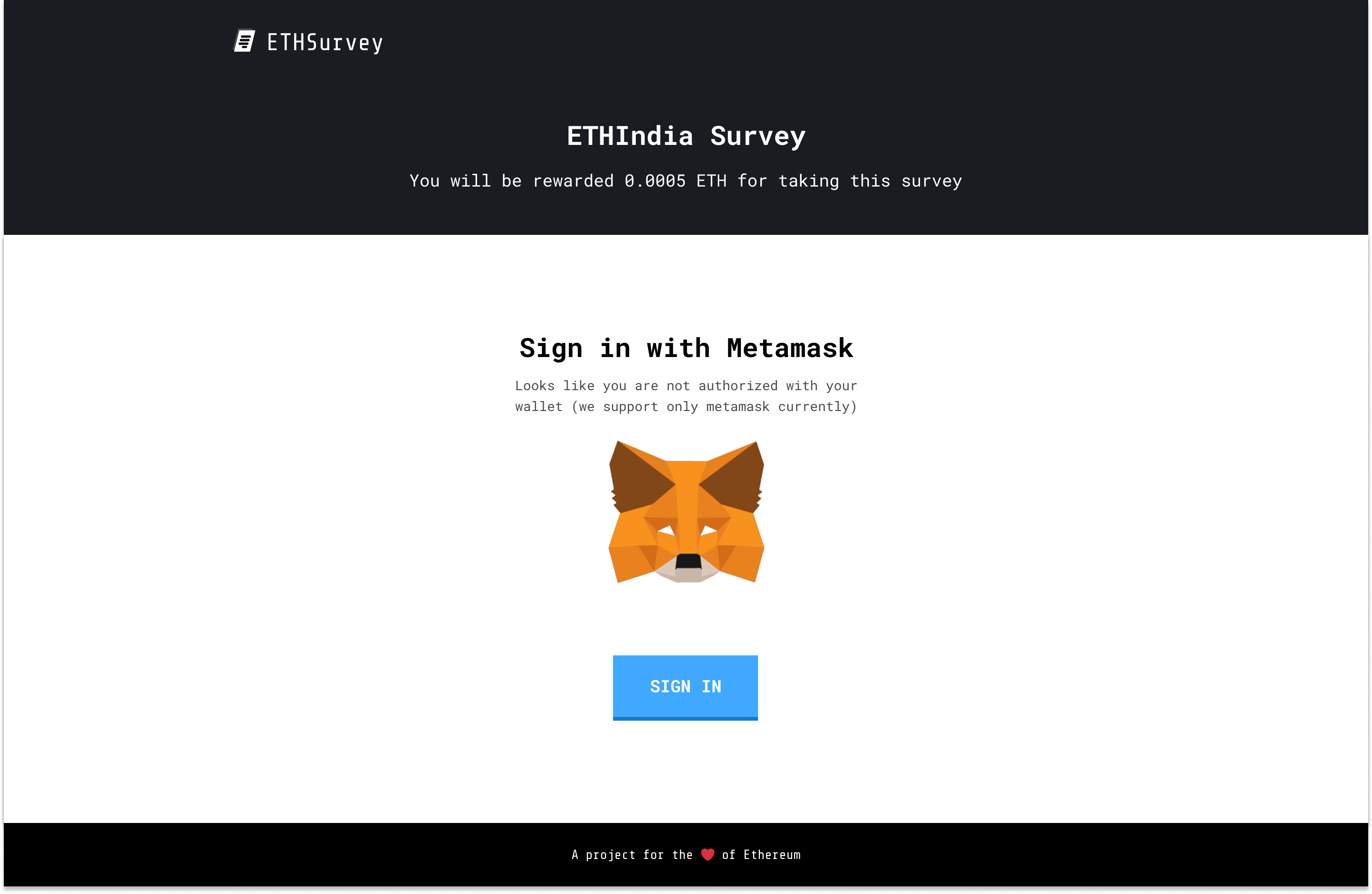
Metamask authentication check done before showing the survey

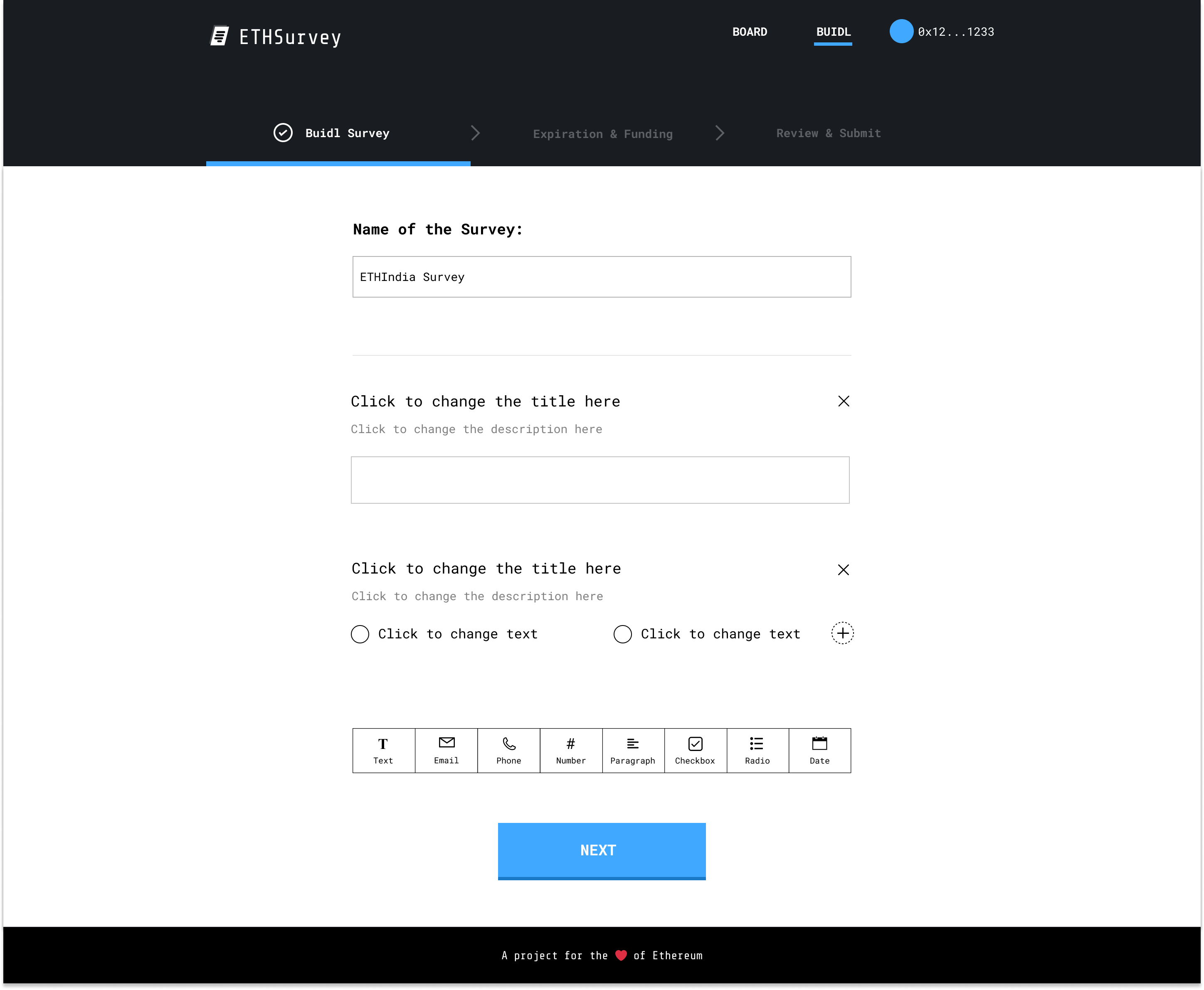
Easy to use survey builder

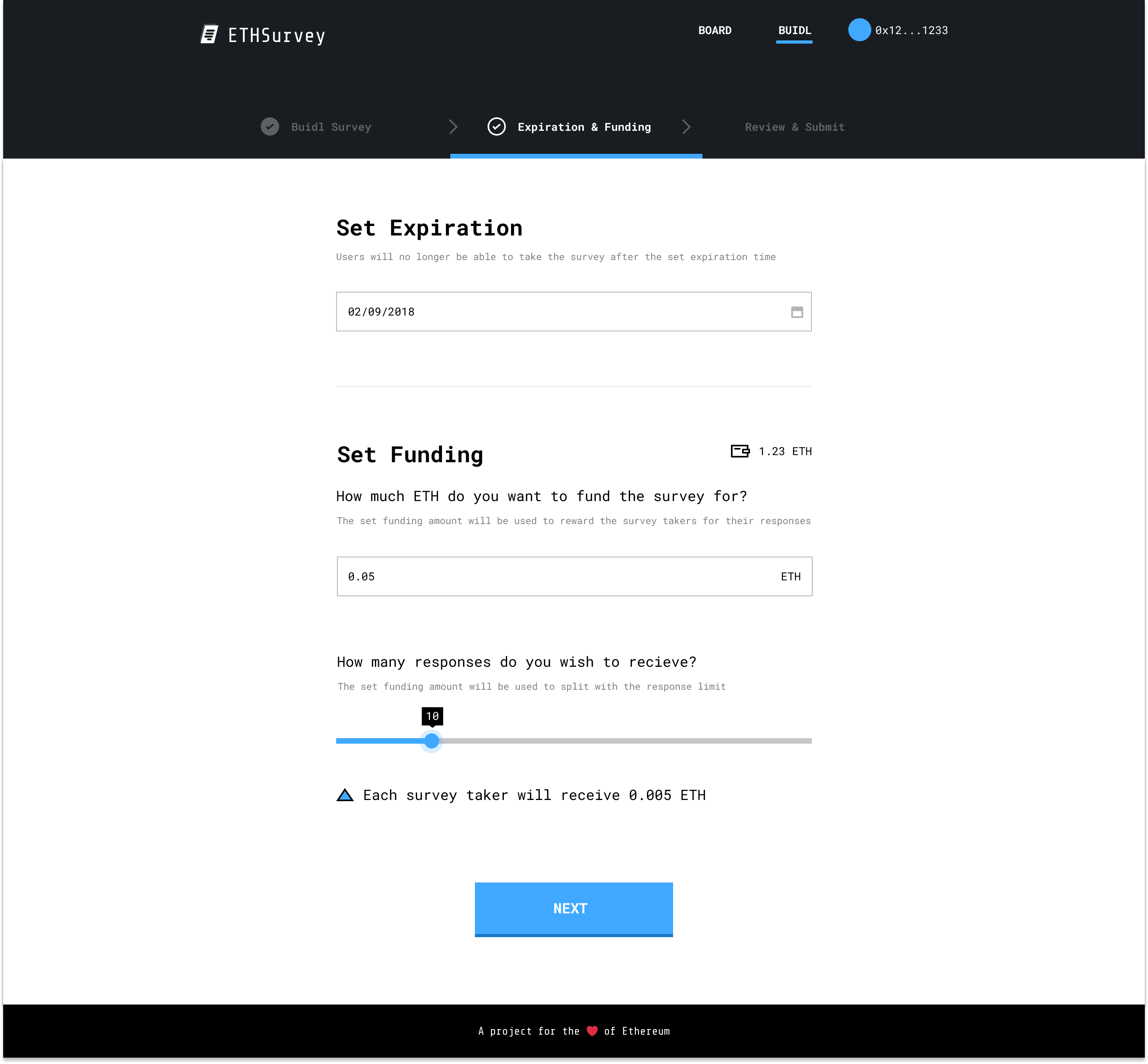
Setting the expiration and funding for survey

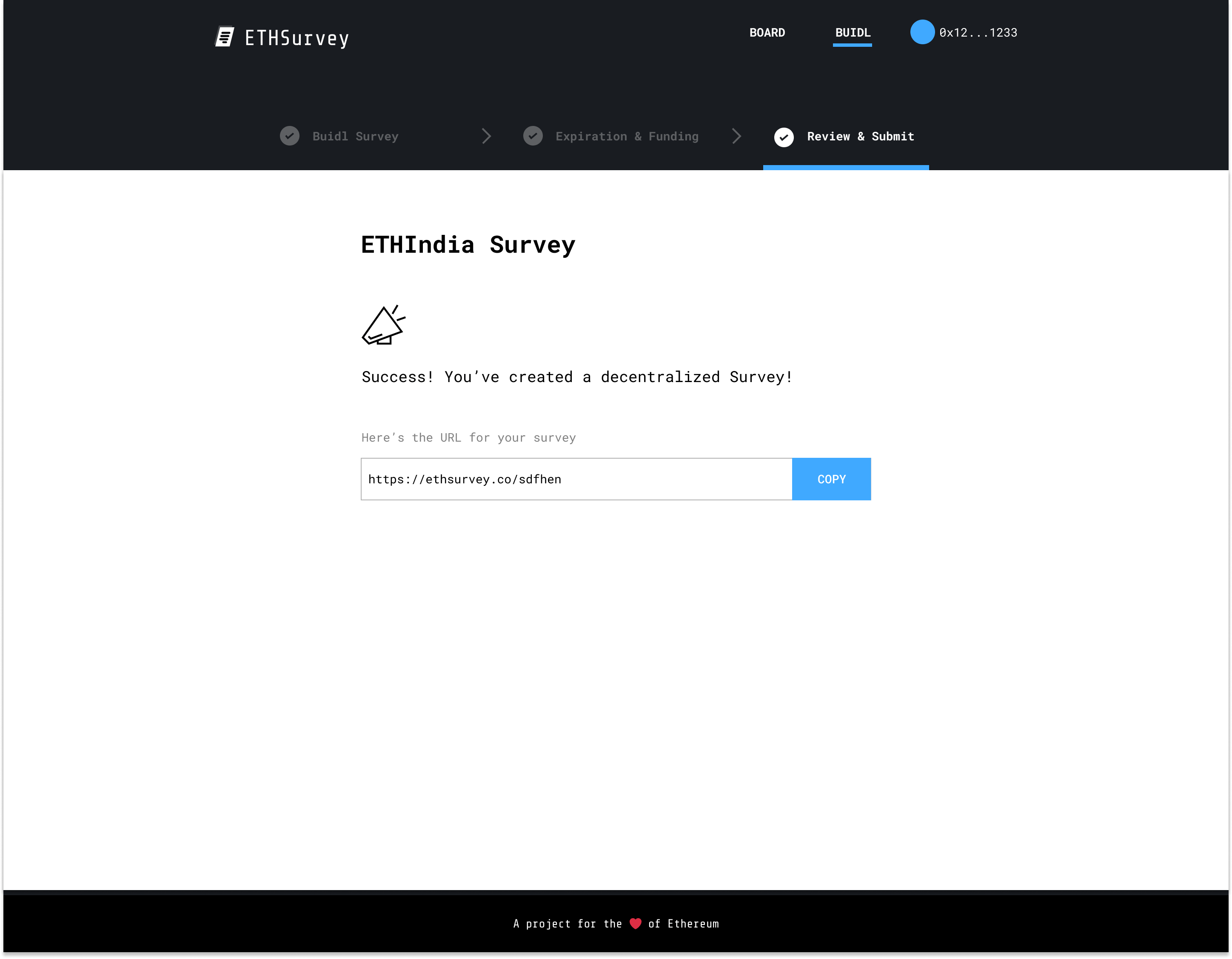
Survey URL to be shared after submitting the transaction
final thoughts
The main thing I learned in building a decentralized application in 24 hours which was to timebox certain tasks which helped me to move things rather than focus on one aspect and not able to complete the entire project.
We're still actively (well, kind of passively since we have our day jobs) working on this project and looking forward to deploy it to production soon.