brief
People spend a lot of time on mobile. With data getting cheaper and faster(well at least in India), we can leverage it for employee engagement in an organization. Tikkle was focused on employee engagement and mobile learning app by a parent company called engage4more. It’s a mobile app to communicate and upgrade the employees, remotely and consistently.
The branding for Tikkle was done by their Senior Art Director and my goal of this project was to design and carry out the same branding and aesthetics across their products which in this case was their mobile app.
Target Audience
Employees of a medium to large scale organization or a company.
There would be two age groups
- 25-40 - Easy to interact with complex interfaces
- 40-60 - Difficult to interact with complex interfaces
empathizing with the audience
I had a small chat with each of my target audience group to get a sense of what they feel to be in a company and asked for the pain points revolving around tikkle. Here are some of my observations after empathizing with them.
- There was a lot of back and forth time spent in email interactions to get things done in an organization.
- There was a lack of social circle among employees in different departments.
- People found very hard to voice their opinion and keep track of them on the go.
- Lot of people in the 25-40 age group had resorted to personal medium like Whatsapp etc for quick communications which came accross as invading their personal space.
Key Engagements
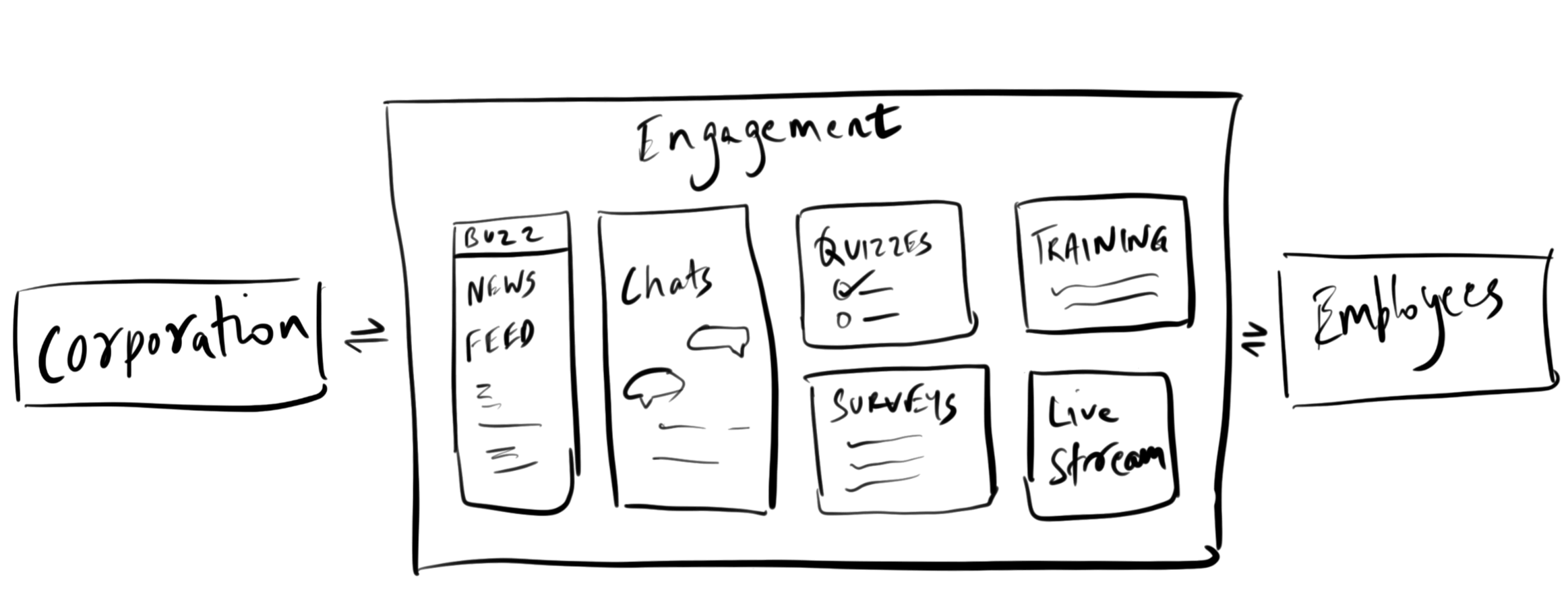
With the help of my client, key engagements in a company via Tikkle were identified as described below

Overhead sketch of key engagements
- Feed(Buzz): Newsfeed of posts from various heads posted through Tikkle's CMS platform in the web
- Chats: Communication between teams and fellow employees
- Quizzes: A method to help employees to keep up with the current trends and markets
- Surveys: Feedback regarding organization events etc
- Training(iCan): Education slides to have regular inflow of knowledge
- Live streams: Interactions between the heads of the organization with their employees

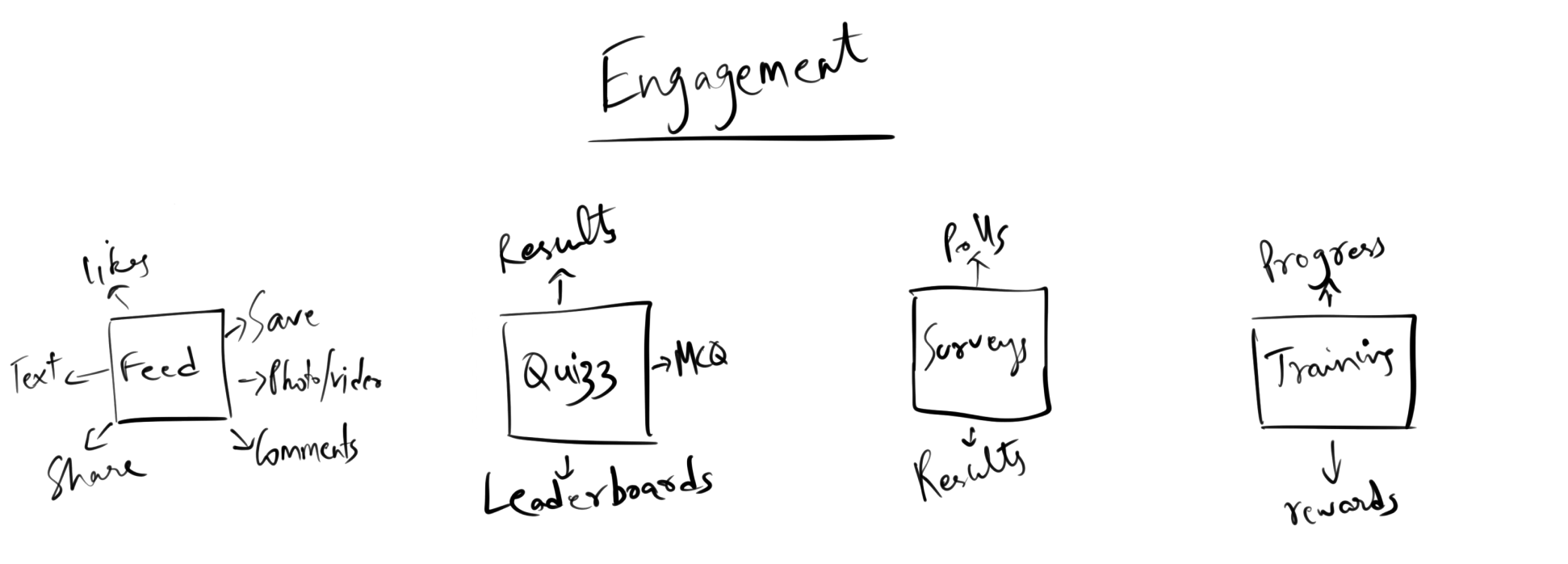
Some of the attributes for the key engagements
I started to understand each engagement and map out its attributes. These identifications gave me a virtual image and a mental model of what elements the mobile app needed.
Understanding the space
Before digging into the wireframes and designs, I wanted to understand what other companies were doing in this space. I had to resort to Google for my target audience and competitors like Facebook for Workplace and Microsoft Kaizala.
Due to the limited time, I worked with my client and was able to identify some of the user needs and behaviors which they had done during their branding phase.
Initial ideations
Now, knowing the end-users and the space I'm building in, I asked myself the following questions
- Will user want yet another platform similar to other social networks?
- What value will this give to the employees in an organization?
I knew that most of the employees in a medium to large scale organization feel that they might not be able to voice their opinion at a large scale. By making this platform as invitefull, easy to use and resourceful, It can help employees to voice their opinions, gain knowledge and engage with the organization in a much better way compared to the conventional emails.
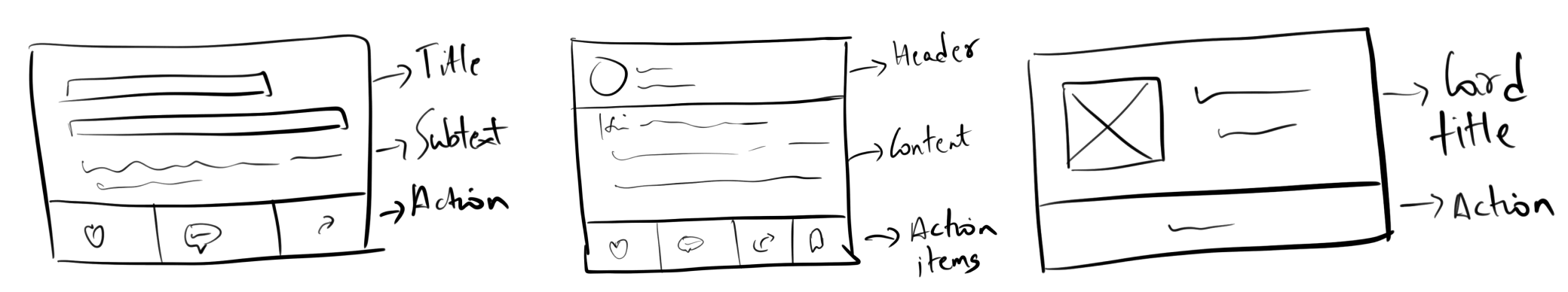
I started visualizing the content to be consumed in the form of cards which would be the main elements of the app.

various types of content cards wireframes
One thing I had in mind was not to reinvent the content curation/consumption wheel since it would share the same space to that of Facebook and other social networking apps. I didn't want users to feel the need to learn and get used to another app.

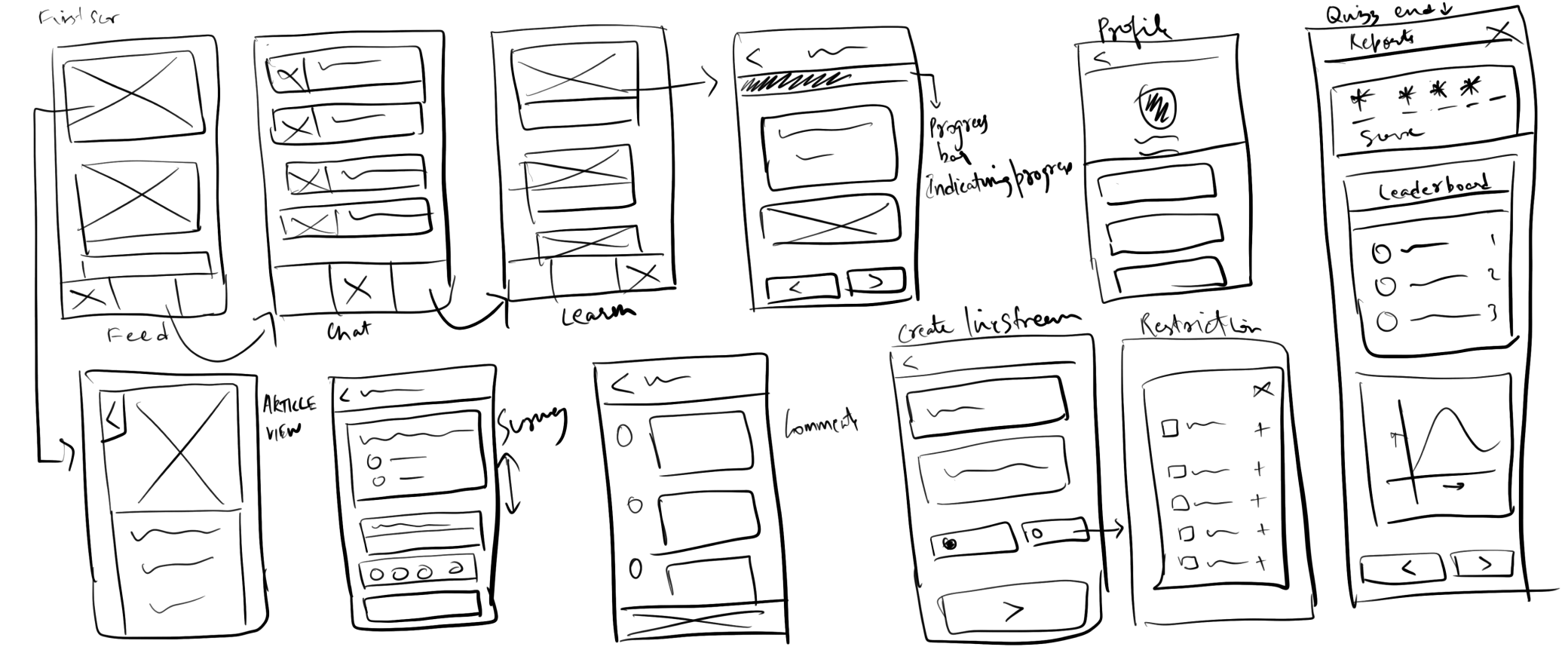
Some of the initial wireframes done through client discussions
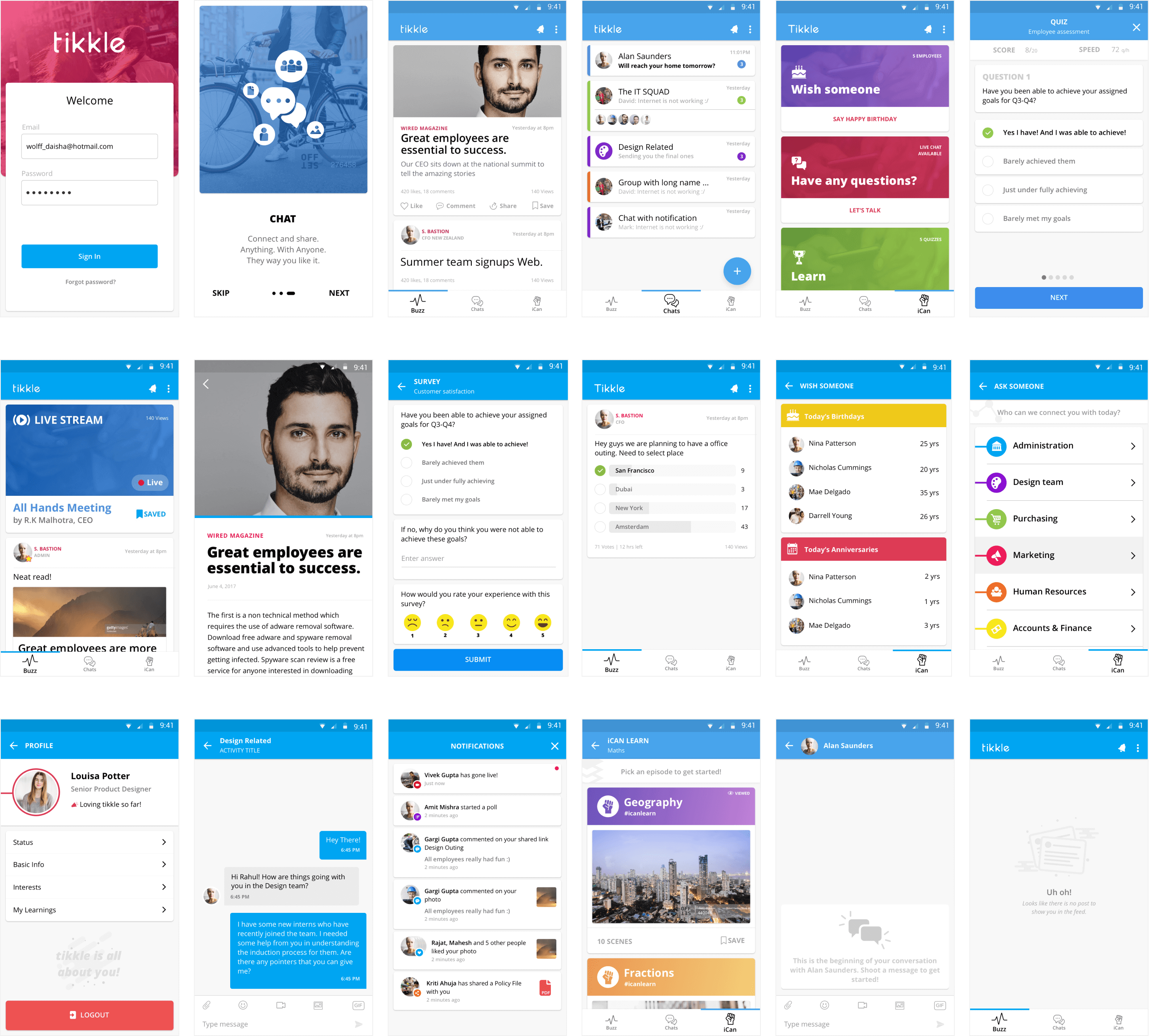
Designs
After observing the branding guidelines set by the Senior Art Director, I played with the interfaces, iterated, implemented the feedback, re-iterated. I really liked how the brand included vibrant colors which were part of Tikkle's ethos i.e make work fun and not stressful. I explored gradient masks for the images, color popping elements and kept it simple, familiar and easy to use.

Challenges
The engagements included people to use quizzes, surveys, education modules. But how can we drive more of these engagements to the employees?
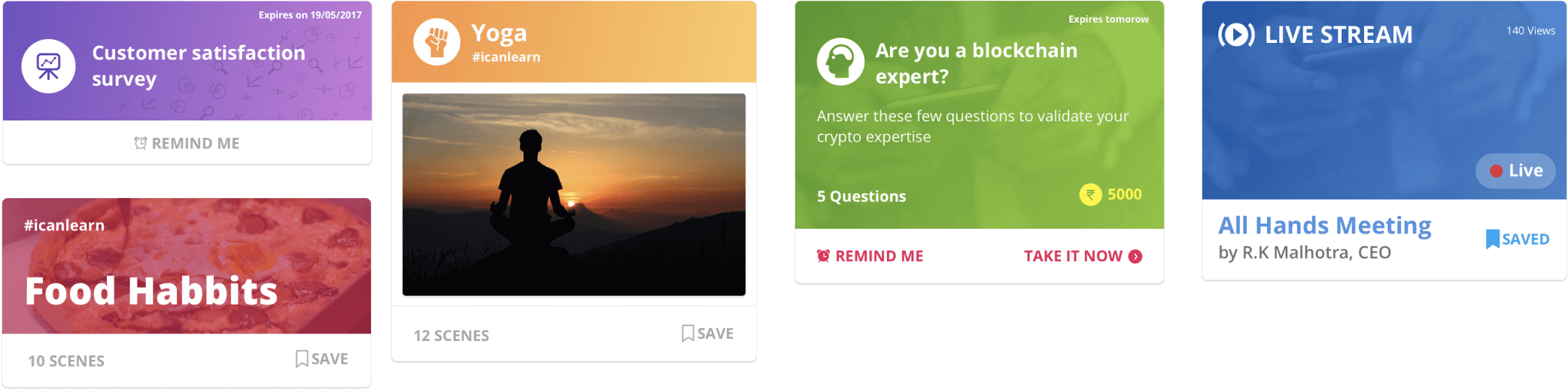
The client suggested to have the training, surveys, livestreams, modules etc onto a separate tab called iCan. But there were no motives for users to go to the iCan screen. Since I had the idea of implementing cards approach for the feed(Buzz) as a central way to consume the content, it would be intuitive to introduce various types of cards apart from the text, photo, videos, articles etc in the feed(Buzz).

Some of card designs visualized to drive user engagements through the feed
Key Takeaways
This was one of the most detailed projects I've worked on since there were many screens involving different use cases which would help the developer build without any hindrance.
- I designed almost 150+ screens including iOS and Android platforms in this project which was the first for me and the main thing I learned is to manage the entire project seamlessly by building a mini design system through symbols/components and text styles helping me to quickly change designs based on feedback and iteration across the screens.
- Learned how to use generic UI patterns and elements to save time since the budget and time were a constrained.
- Learned to carry out the branding defined earlier by the company and to bring out the same aesthetics accross the app
All in all, there was a challenge on keeping the designs consistent with the brand guidlines and bring in the brand ethos which I felt could do better after reviewing the project later. But hey, will designers always be fine with their previous work?