brief
MPX is the first exchange which enables you to trade MARKET Protocol position tokens. It's the first product which was built by MARKET Protocol. MARKET Protocol allows users to trade the price of anything while leveraging the benefits of the blockchain. Trade stocks, cryptocurrencies, and traditional assets.

I joined the company as a Product Designer and Front-end Developer. I work on their products by building the interfaces from the conceptualization phase until the development of it (Sometimes, I was involved in the front end implementation of the designs I made). I focus on creating the user experience for the exchange, add and improve features accross the app.
Before I started designing the exchange, I had a small exercise in understanding the users after getting to know the pain points I'm trying to solve.
empathizing with the users
Before me getting into the UX decisions of MPX, I had a small discussion with people involved in trading on decentralized exchanges where one of them being my CTO since he was a proffessional trader for 10 years and also been trading in the decentralized exchanges. I also interviewed people who have not been trading in decentralized exchanges to understand the mindset of how they expect things during the trading process. Here are some of my observations after interviewing couple of people in this space
- It’s very hard for users to set up and connect their wallets onto a decentralized exchange at first esepecially for a user new to decentralized applications
- Generally, trading UI is bit complex and not straight forward since it needs some prior context or education. It can be simplified for the general audience
- There’s a lack of robust feedback system since blockchain transactions will happen asynchronously
- There’s also a lack of visual security even though decentralized exchanges invovle in dealing with actual money via virtual currencies
In this case study, I've listed two of the many UI/UX challenges tackled during the design and development of MPX.
#1 onboarding
problem
One of the main problems in building a decentralized application(dApp) was to onboard users properly since the dApp needs a third party extension to connect to the blockchain wallet via the browser. This is a common challenge for all the dApps. Some address this, some do not.
In MPX, we are not only connecting to the blockchain wallet but also enabling some tokens in the user's wallet to start trading and register the user by asking name, email, etc for regulatory purposes.
We connect to the blockchain wallet through a chrome extension called MetaMask
user behaviors
In order to tackle this problem of on-boarding, I listed all the possible scenarios which user might encounter:
- A user who visits MPX with no MetaMask extension installed
- A user who visits MPX with MetaMask installed, but connected to a different network
- A user who visits MPX with tokens not enabled for trading
- A returning user who has already on-boarded with MPX
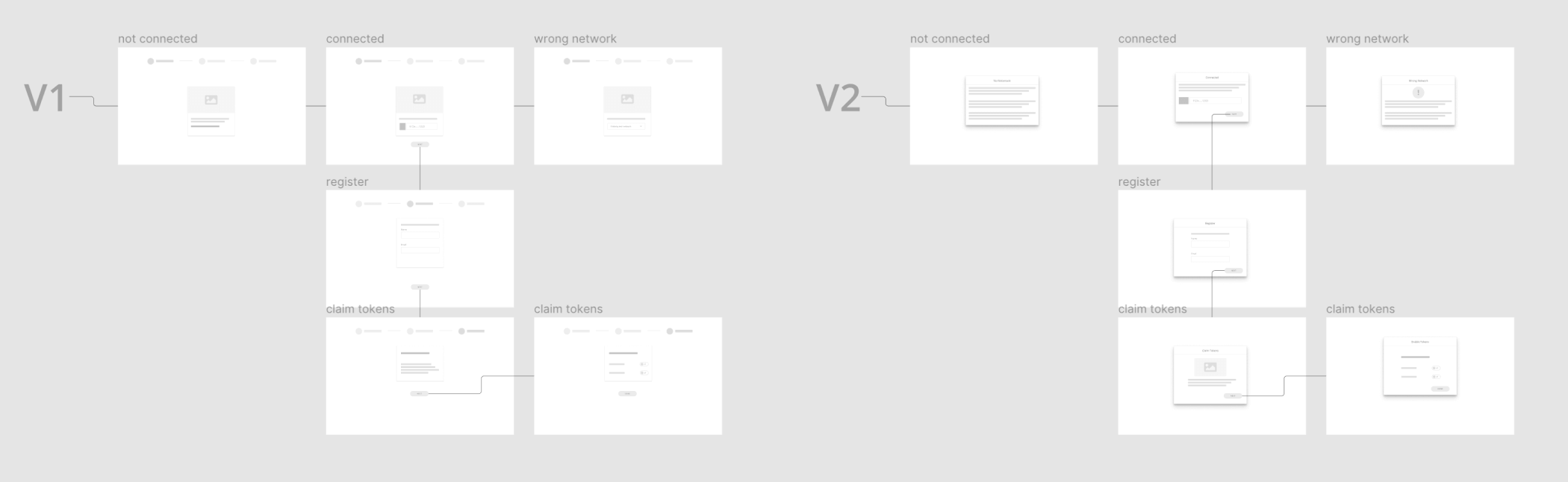
wireframes

couple of wireframe explorations of the onboarding
Solution
I started with the Design Process: researching, listing all the possible scenarios and exploring how to provide the best solution to reach my goal. My research involved in getting a sense of who the users were and what behaviors they'd expect out of this product.
I ended up having the onboarding process in a 3 step obtrusive modal. I chose the obtrusive way because there were certain actions which had to be performed by the user mandatorily in order to get started with trading in MPX.
There were lot of iterations done to reach the following screens. One thing which I kept in mind while designing was to provide apt information or context on each step of the modal which helps in educating users who are new to dApps.

Mocks of onboarding modal with various scenarios
I made sure the all the solutions were user-tested before starting with the implementation. I had a quick one on one session with my internal team members which involve me in showing the mockups and collecting some feedback.
After implementing the solution, we used hotjar to track user behaviors and modified the process a bit based on the behaviors we noticed.
We also found out that after the onboarding piece was put in we were converting more users compared to the previous state of MPX which did not have onboarding.
Wallet connected
Wallet connected, but wrong network
Wallet not connected
Various connectivity indicator status in the navbar
#2 Notifications
problem
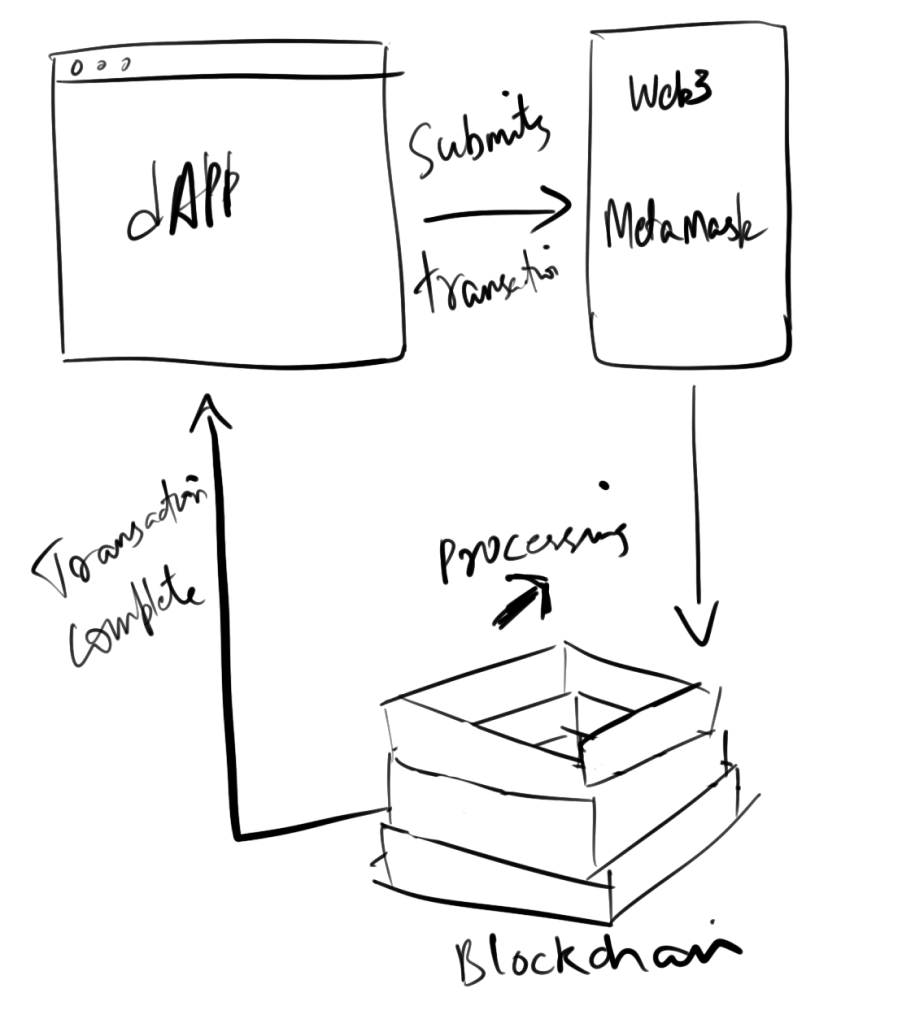
Another big problem dApps have is giving feedback to users after completing a transaction in the blockchain. Here, transactions is a term which can be used to do any actions on the blockchain. Blockchain as a whole has two types of transactions.
Reading data to blockchain is free and is fast, so nothing special in this. But writing data to blockchain has a cost and takes time depending on the blockchain network. So, the challenge here would be in how do you provide feedback to the user after the transaction successfully gets completed once the user submits it onto the blockchain.

solution
As usual, I started the design process by researching, listing out all the possible scenarios. I checked out other dApps on how they are addressing this issue. Started exploring various solutions to meet my goal and ended up with having a notification system for all the write transaction to the blockchain with the breathing indicator for the app to show some sort of event is happening in the background.
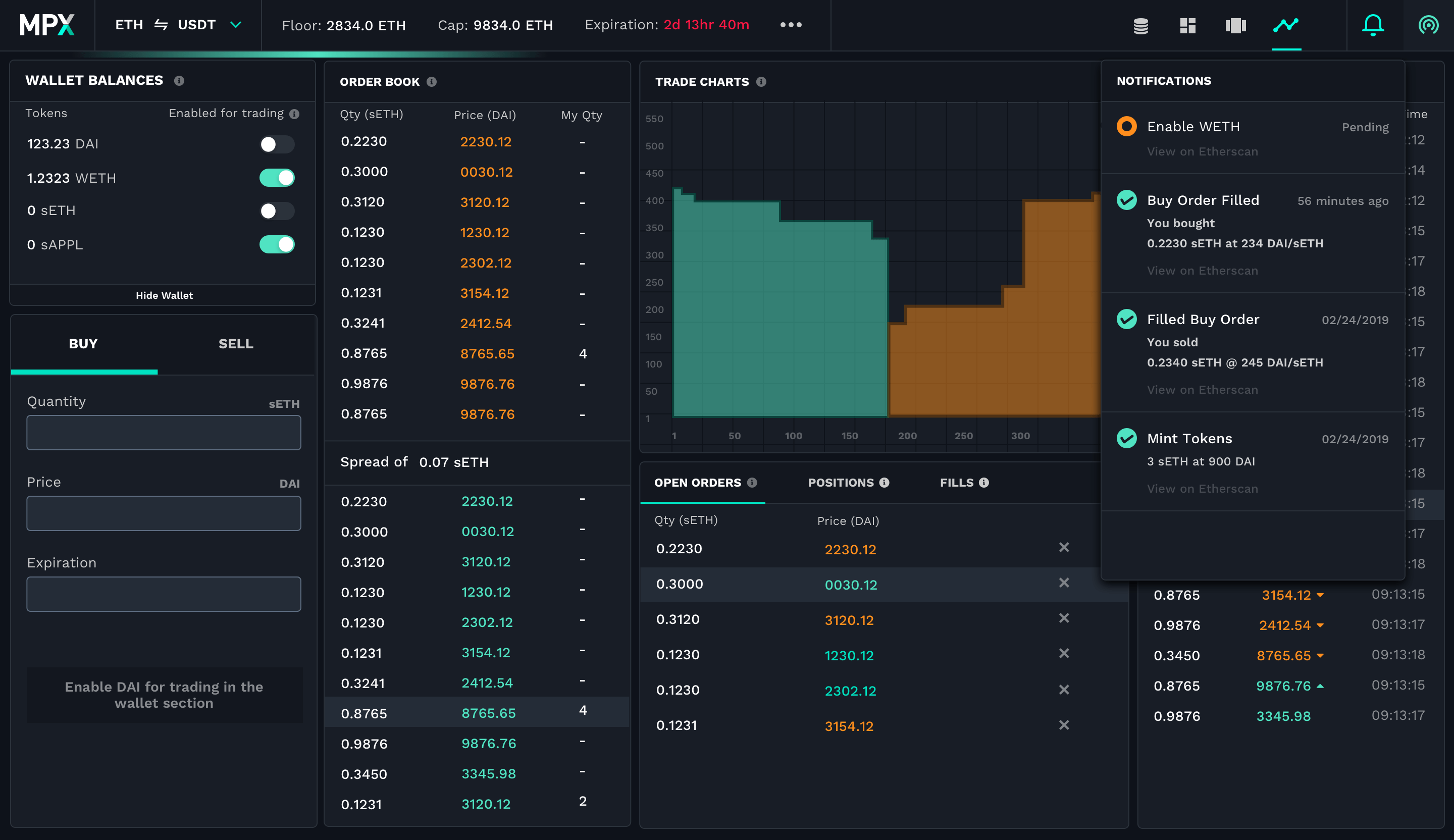
Once the user submits a transaction which requires a "write" to the blockchain, we show the transaction as pending state in the notification system along with a breathing indicator until the write transaction onto the blockchain is completed providing constant and valid feedback to the users.

Mock of the notification dropdown and breathing indicator during the web3 transaction to keep the user in loop on something’s happening in the background
And much more
These were just a couple of the many UI/UX issues I had the opportunity to work and solve at MARKET Protocol. It was a great experience for me to address these that helped me grow a lot and learn new skills on how to handle asynchronous events and provide constant feedback. Also, It was amazing to see the work done affect users and convert more to trade on MPX.